Context.
Product Modifiers are a core feature for a majority of our client’s F&B offerings and represent a significant opportunity to increase ROI through upselling.
Modifiers would represent an additional customization solution within mobile ordering, allowing users to cater their orders to their specific needs and/or wants. The following scope of work covers the implementation of the feature across the native iOS & Android mobile applications, the various API integrations, and the subsequent management implications via the Order Dashboard.
Role
To highlight the importance of Modifiers when customers select, my role is to implement Modifiers into our white label app.
Project Duration
1 Month
Methods and Tools
Competitor Analysis
UX Design
Visual Design
Design challenge.
Using an API integration on how we can implement the modifiers that are assigned to a particular product, especially how we can minimize the development time in order to release in the next quarter. Our challenge is to have a unified design that caters to both iOS and Android that allows users to easily select their particular choices.
The research.
Setting the foundations
When analyzing our current white label, I dissected the current design on how we integrate Modifiers into the mobile process. Doing this allowed me to understand the journey as well as how can help the users that they modified their food.


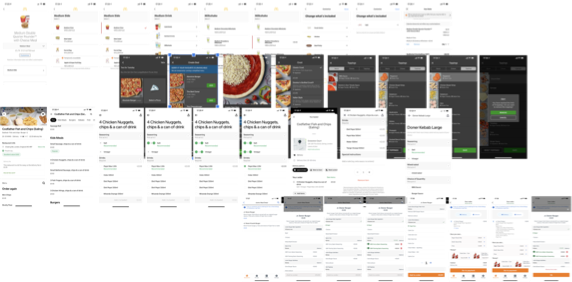
How competitive analysis helped.
Having identified 6 competitors that use Modifiers, I analyzed further how interaction plays an important part in the process.
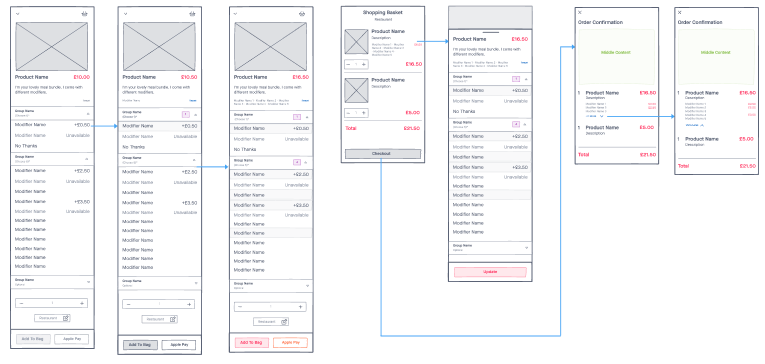
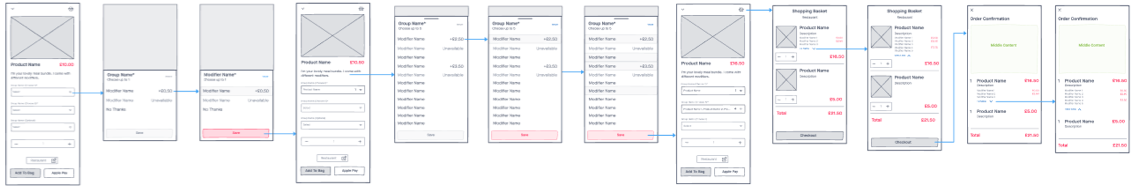
Identifying 3 Potential Options
Based on the competitor analysis, I’ve identified 3 potential flows that will improve the experience.
Version 1
Displaying all in an Accordion

Version 2
Hiding in a dropdown and a modal that slides up

Version 3
Present modifiers by having a slide left interaction when clicking on the button

The solution.
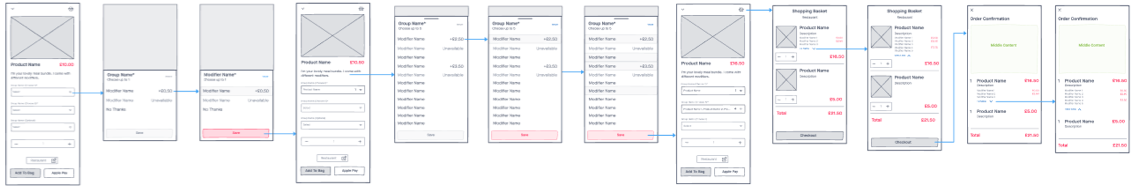
Having a meeting with the iOS and Android Leads, as part of Architecture, option 1 was the preferred choice of implementation into the app. With the completed journey, this helped both iOS and Android Leads to identify any specific limitations of Option 1 and how I can improve further through High Fidelity designs.

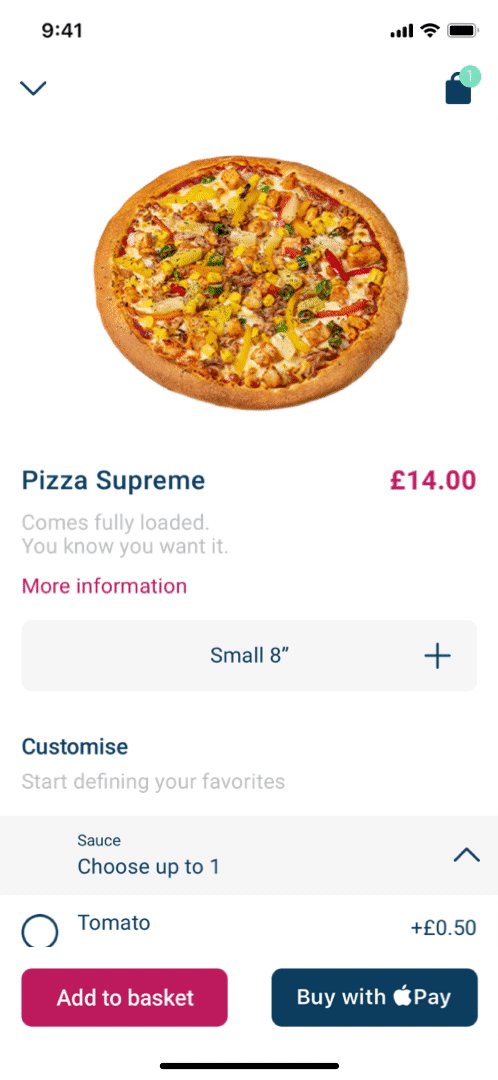
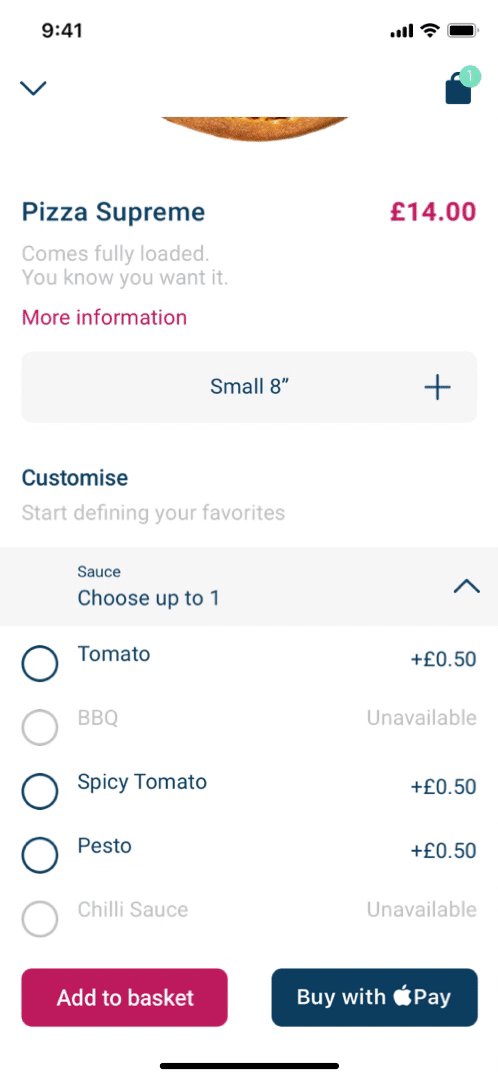
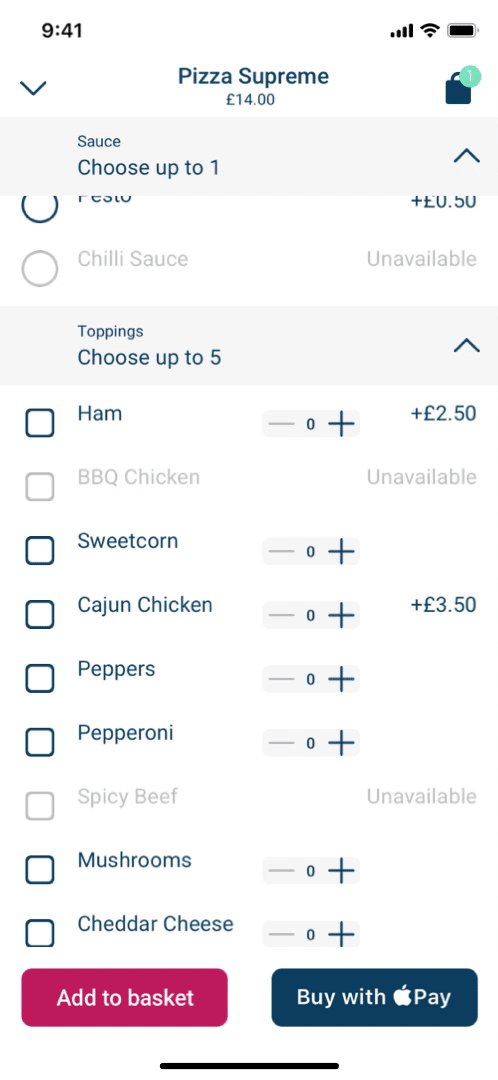
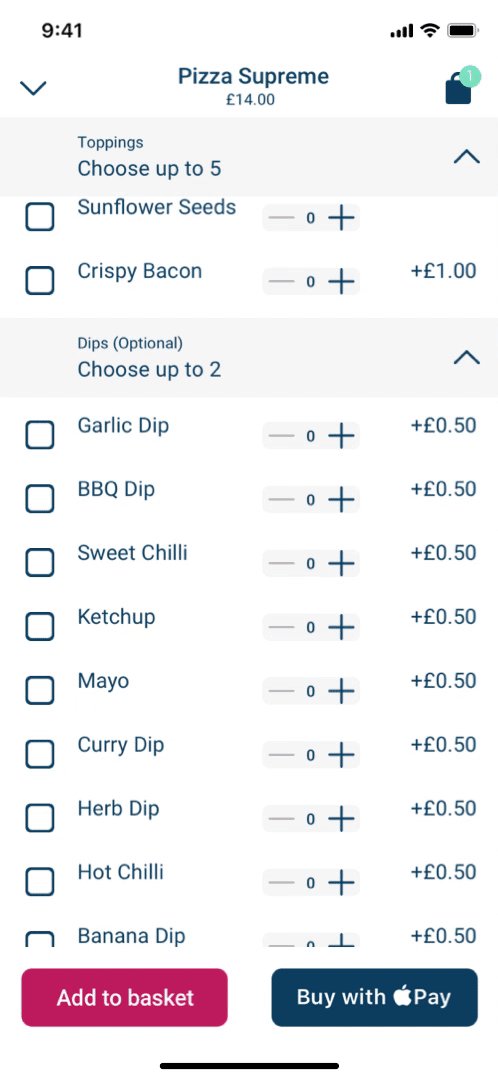
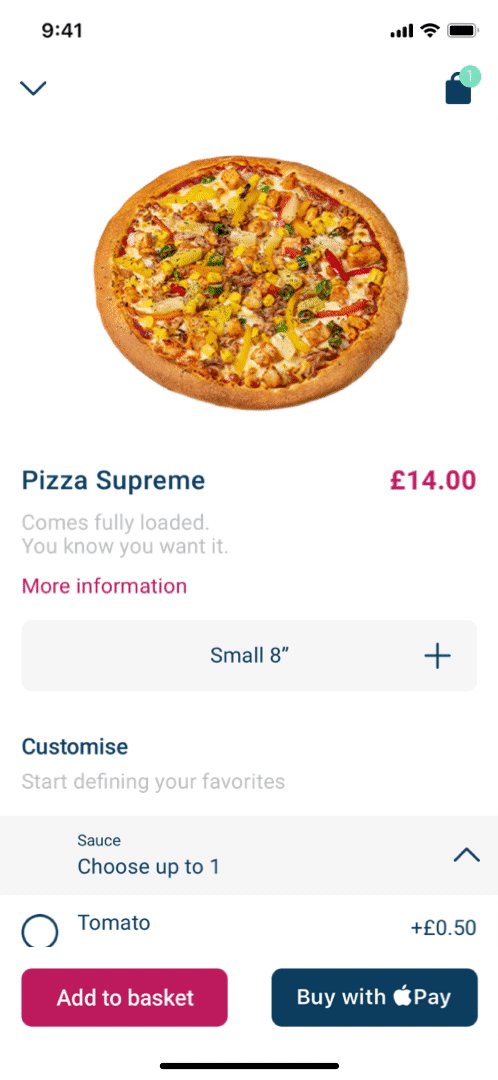
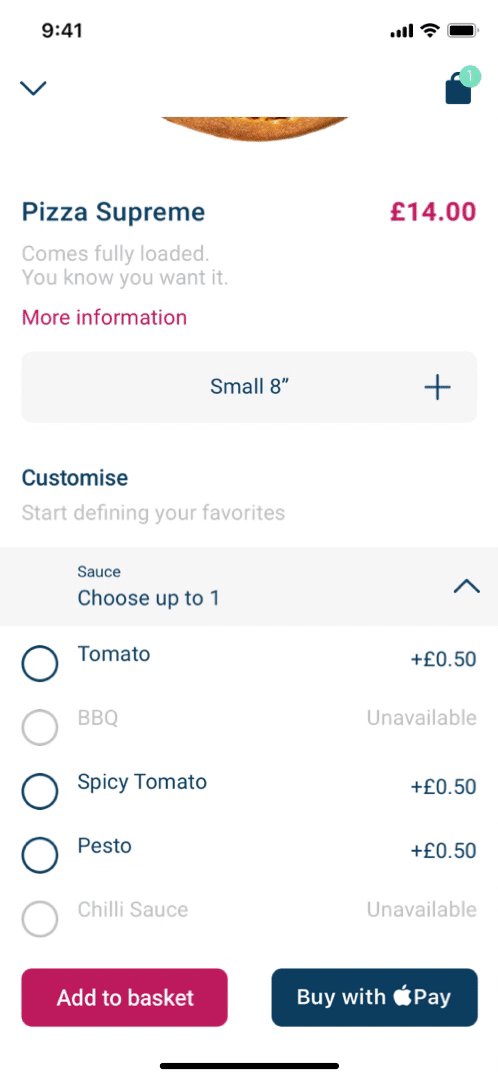
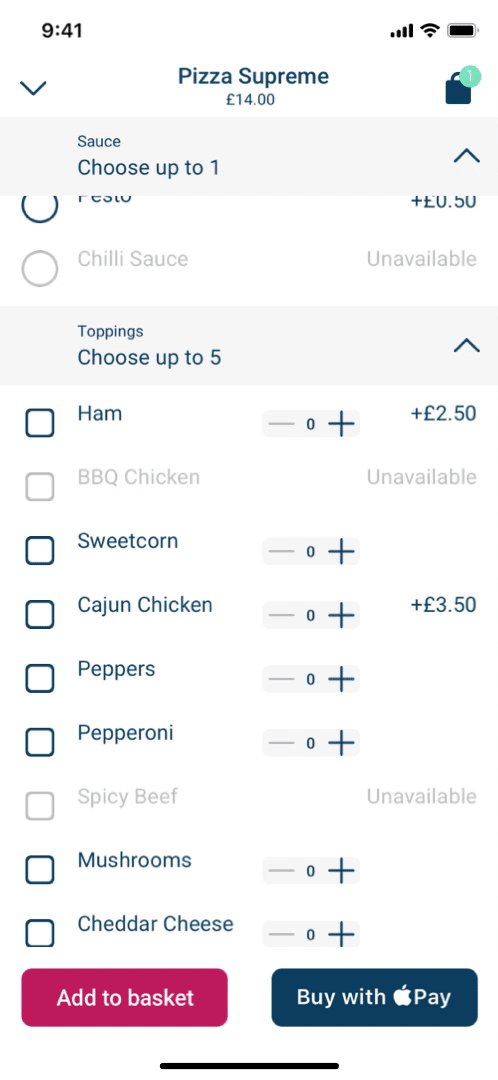
Accordions are a thing!
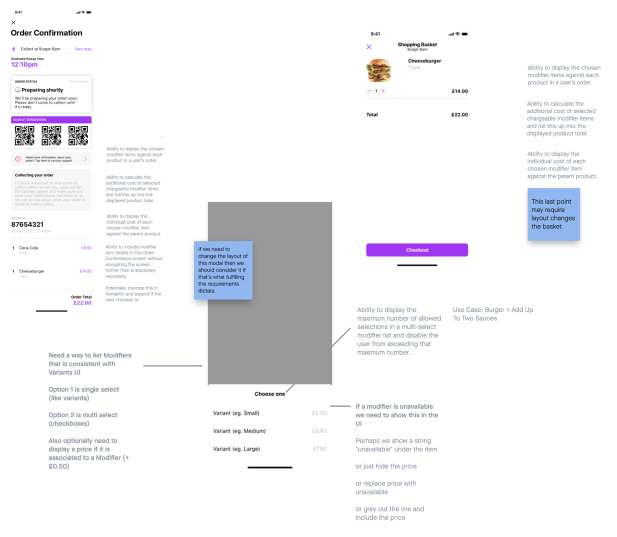
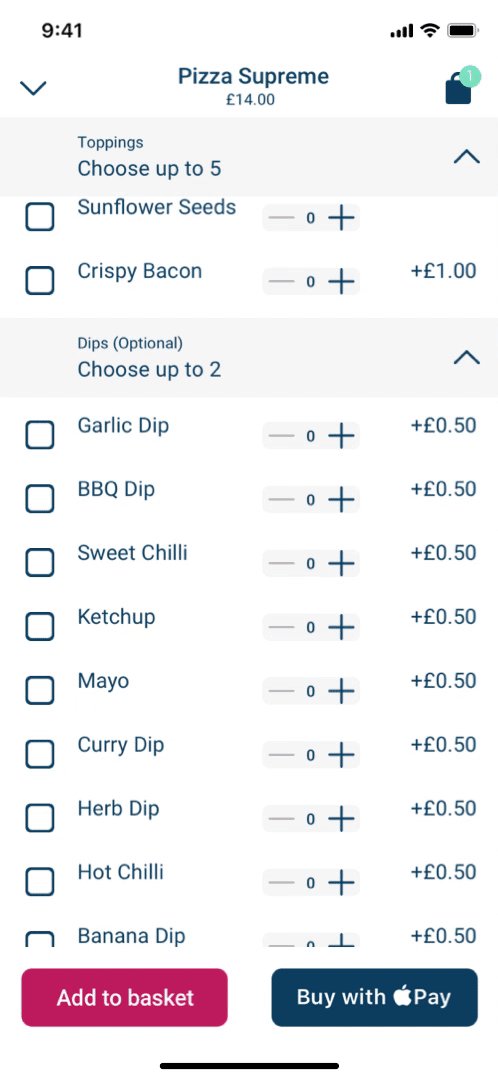
Exposing all modifiers on the Product page allows customers to easily select and go in a linear order that will help them choose their particular modifier. Having put in place a selection of Radio buttons and Checkboxes, copy was important to help them understand that it’s multiple selections vs singular. Each accordion is collapsible, making it easier for customers to reduce the information as well quickly see other options.
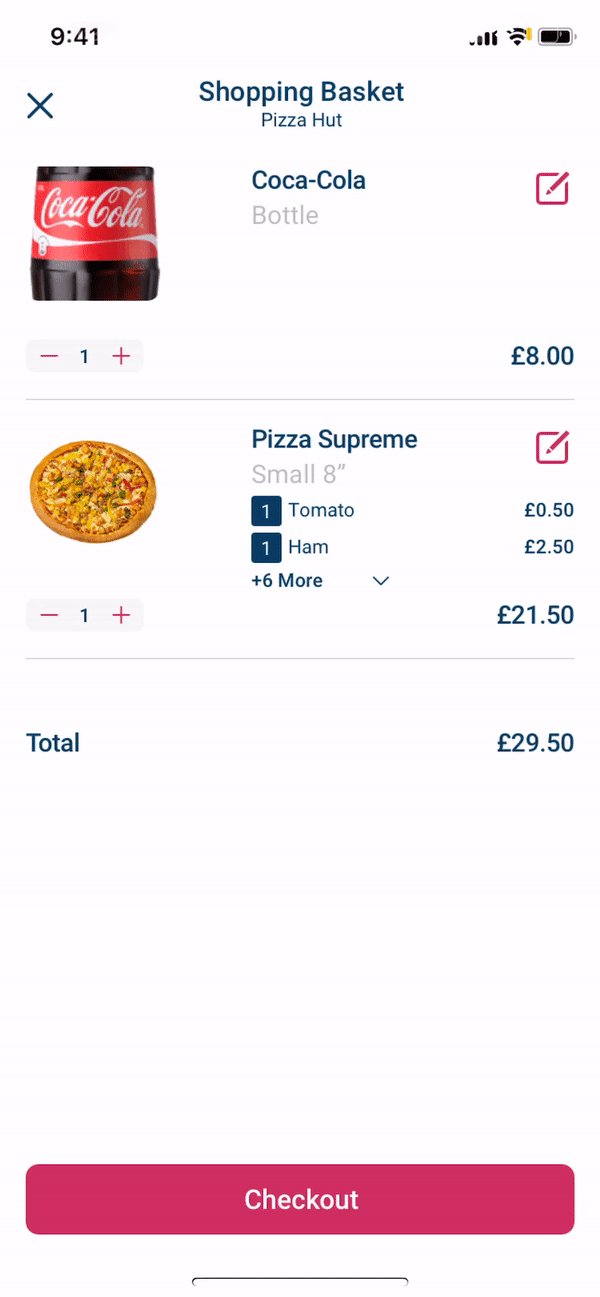
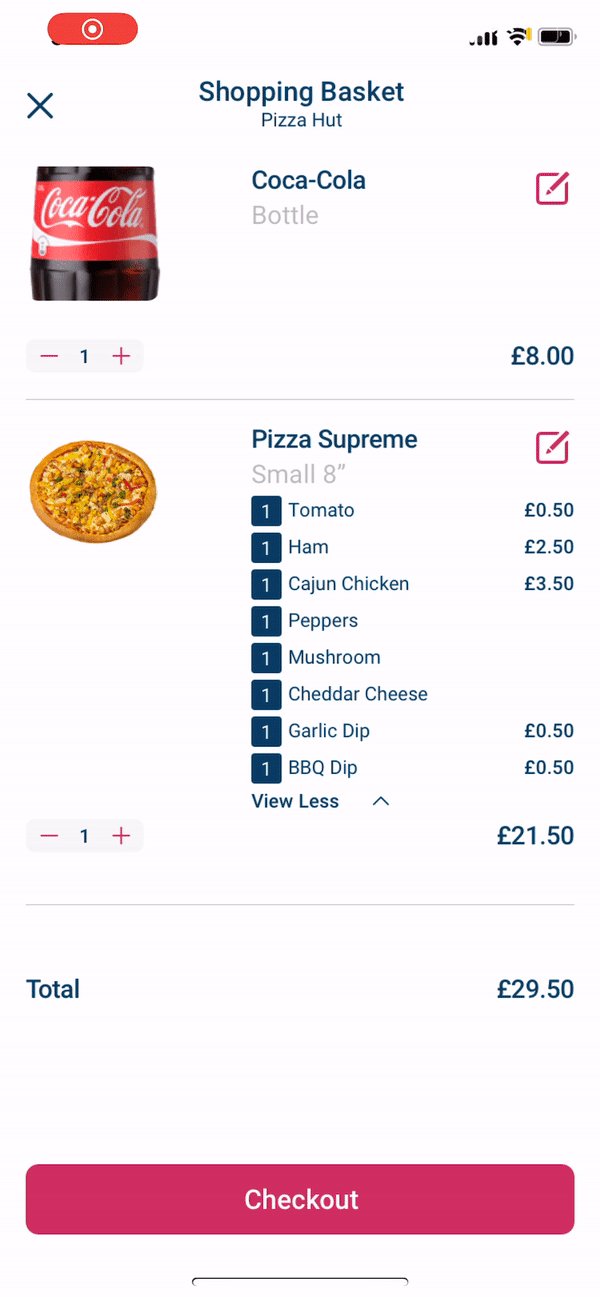
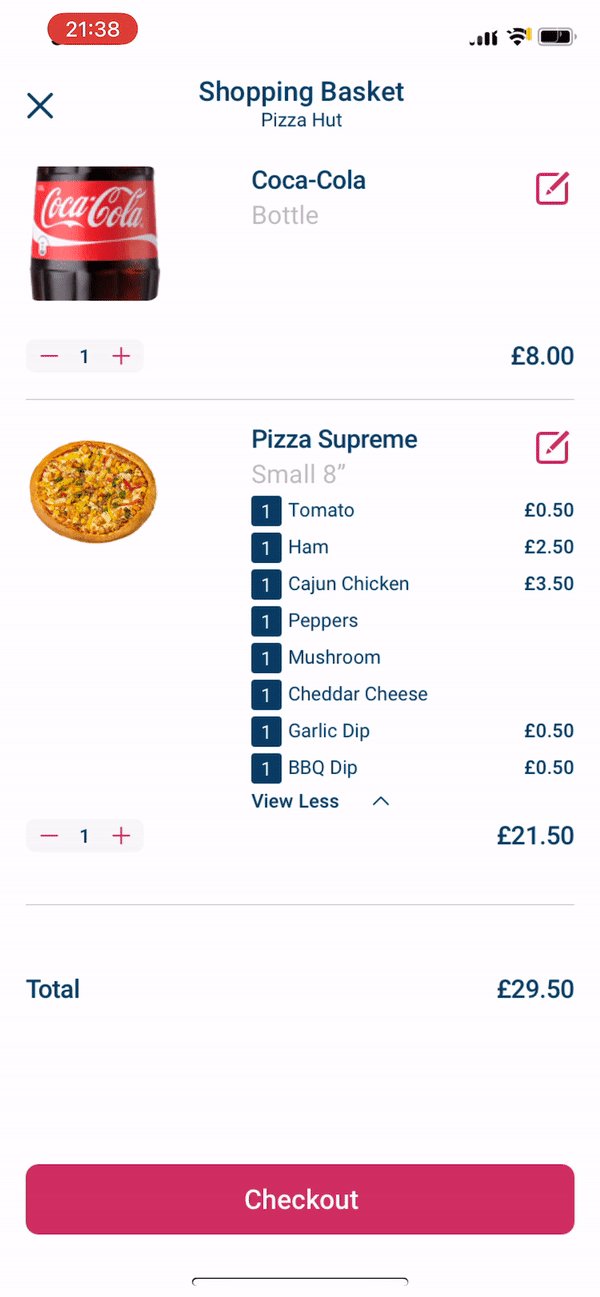
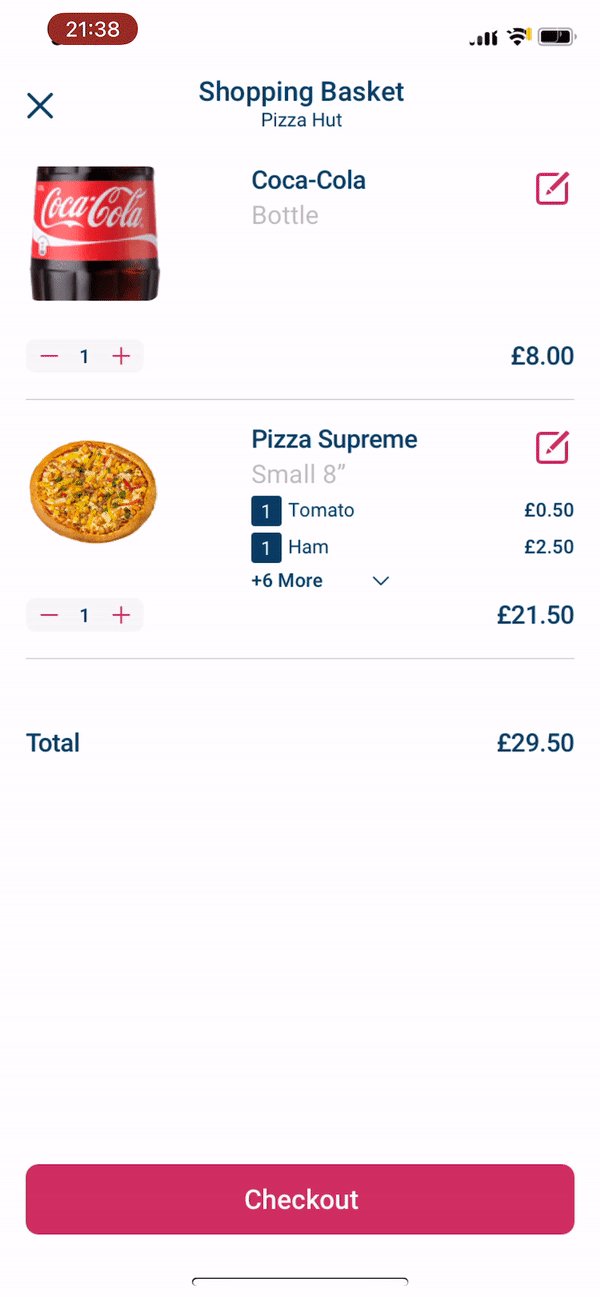
Knowing your food.
Knowing our customers that they have modifiers in their shopping bag helps to know the total cost of how much it adds. This helps cognitively that there is no hidden cost. As customers add a lot of add-ons to their food, having a mechanism to explain information helps to see the breakdown of their costs.


Unsure about your order?
Customers can make edits to their order in the Shopping Bag Area, allowing them to make adjustments as opposed to going back and forth by deleting their order and redoing the process again.
Key Takeaways
During the Architecture phase, there were adjustments to be made to the designs where I suggested having the modal for editing as well having the ability to have the header section to display product name and price.
To resolve this issue, I hosted a workshop to identify what are the problems and reasoning behind this in order to have better communication during the Architecture phase. We concluded to include a sticky information bar at the bottom where the user can see the pricing when they start adding modifiers. To resolve the modal, this will slide left action to take them to another page view.
Overall, I felt this feature was a huge benefit for the company and for the users who will be using this. As part of the modifiers, this will be implemented onto RealifeTech Portal as means for our clients to input their products.
Want To Chat?
Let’s begin with a simple conversation whether it’s regarding a job, advice or a normal chitchat on UX.
I am happy to talk about my process and approach in the world of user experience.